The 15 most exciting open source projects on the web
Our pick of the best open source projects, tools and frameworks.
We're constantly amazed by all of the cool new open source projects; there's almost always a blinding open source alternative to whatever pro software you need for your web design work, if you know where to look.
With so many exciting projects out there, we had our work cut out trying to decide on our favourites. From the best code editors to JavaScript app builders, web font tools and more, here are 15 great examples of the superb work that's being done to make the web a better place. Need some great typography? See our roundup of the best free fonts.
01. Atom

Atom is one of the most popular text editors among coders because it's hackable to its core – being an open source project, users can customise it to suit their specific needs.
If you want to add a new feature or change something it's likely you won't have to code that yourself because there are already thousands of open source packages that other users have created to add new functionality. Browse them here to find great features you never knew you needed.
02. React Native

React Native enables users to build native mobile apps using only JavaScript and is incredibly popular on GitHub. It's similar to React (the popular JavaScript library for building user interfaces), except its building blocks are native components rather than web components.
With it, users can creative rich mobile UIs that are indistinguishable from apps built using Objective-C, Java or Swift. However, it does combine nicely with those three, so if you want to drop down to native code to optimise certain components, that's fine too.
You might want to also check out our 10 expert ReactJS tips that you need to know today and these 20 JavaScript tools to blow your mind.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Yarn

Offering 'ultra-fast, mega-secure, super-reliable' dependency management, open source project Yarn is a competitor to node package manager.
Features include the ability to reinstall packages without an internet connection, an efficient request queue that promises to maximise network use, and a flat mode that helps you avoid duplicate dependencies.
04. Pattern Lab

Pattern Lab is a suite of tools designed to help you build sites using the principles of atomic design.
That means breaking interfaces down into smaller parts, and operating within a UI design system that you've built to suit your purposes. Atomic design and Pattern Lab are both the brainchild of Brad Frost, and have blossomed in popularity since they launched.
05. Visual Studio Code

Visual Studio Code is a free, open source code editor from Microsoft that has a slew of great features that make coding quicker. There’s a function called IntelliSense that provides smart completions; built-in Git commands; debugging from within the editor and much more.
06. Font Awesome

Font Awesome is indeed awesome: there are roughly 1,500 free fonts icons contained within a single font, constituting "a pictographic language of web-related actions". The icons are infinitely scalable, so they look the same at any size, and you can style them with CSS.
It works well with all frameworks and screen readers, and doesn't require JavaScript.
(You might also like these 41 top free web fonts)
07. Bootstrap

Bootstrap is a frontend component library to help you build responsive, mobile-first projects using HTML, CSS and JavaScript, and one of the most popular open source projects on GitHub. Bootstrap was launched by Twitter in 2011, but as it grew, its creators Mark Otto and Jacob Thornton decided to move it to its own open source organisation, and the project separated from Twitter.
Bootstrap has a small footprint, Less integration and compelling visual design. There is a web-based customiser that you can use to tailor it to your open source project: components and jQuery plugins can be added or removed by ticking checkboxes, and variables can be customised using a web form.
There's a 12-column responsive grid, typography, form controls and it uses responsive CSS to work with mobile browsers. One of our 19 great free Bootstrap themes might come in handy here, too.
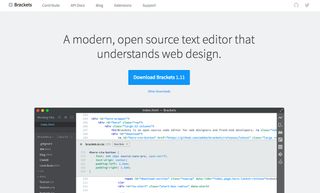
08. Brackets

An open source project that began its life at Adobe, Brackets is a lightweight and modern code editor focused on web technologies.
Crafted specifically for web designers and frontend developers, it boasts a collection of innovative features, including inline editors that let you open windows into the code you're working on rather than jumping between file tabs, and a live preview the offers real-time connection with your browser.
09. The Accessibility Project

The Accessibility Project is an open source project committed to making web accessibility easier for front end designers and developers to understand and adopt into a daily workflow. The project started in mid-January 2013 in response to a general feeling among developers that core accessibility concepts, features and code examples are overly difficult to extract.
The project has three core tenets. It aims to be digestible (offering short, easy to understand pieces of content), up-to-date (in line with the latest standards) and forgiving (because people make mistakes, and web accessibility is tricky).
At the time of writing, 100 people have contributed to The Accessibility Project and it has become an invaluable resource for any developer looking to make their sites more accessible to all.
10. Laravel

Laravel has revolutionised PHP development. A free, open source project, it pitches itself as the framework for web artisans – in other words, people who value code that's elegant, simple and readable – and it helps teams and individuals build well-made applications quickly.
There's a big community and collection of resources around Laravel (for example, the Laracasts screencasts) and it's one of the most popular PHP frameworks in use today.
11. Grunt

Grunt allows you to automate common tasks using JavaScript. You can perform mundane, repetitive tasks such as minification, compilation, unit testing and linting with almost zero effort. And because Grunt is extensible, if someone hasn't already built what you need, you can easily author and publish your own Grunt plugin.
Grunt has dramatically lowered the barrier to entry for web developers by providing a common interface for the tasks in their build process. The extensive plugin ecosystem and easy configuration format make it possible for anyone on the team to create a modern build process – designers included.
12. Ember.js

Ember.js bills itself as "a framework for creating ambitious web applications". One of the biggest features is its data binding; objects in Ember can bind properties to each other, so when a property changes in one object, the other is kept in sync.
Another interesting feature is Ember's the ability to define functions on an object that you can then treat as properties. Hence, if a model has a first and last name, you could create a function to define a person's full name, and have it treated as if the model has a full name property.
The feature most likely to draw you in is that Ember automatically updates its views when data changes – saving you a lot of work.
13. Ghost

Blogging platform Ghost turned heads when it was successfully funded through Kickstarter, surpassing its original request of £25,000 and eventually bring in over £196,000 in funding. The open source project is now maintained by non-profit organisation the Ghost Foundation plus some independent contributors.
Ghost has a unique purpose in providing bloggers with a simple interface that allows them to write and publish their content without dealing with the complexity of traditional platforms. It's free as a package you can download and install to your own web server, but if that's too much hassle and you're willing to pay, there are pro hosted versions.
14. Vue.js

Vue.js is an open-source Model–view–viewmodel JavaScript framework that was first set up in 2014. Over the last five years it's risen up the ranks to become one of the most prominent JavaScript frameworks, thanks in part to its component-based approach to building web applications.
And if you're already familiar with Vue.js, you might be interested in our tips on how to speed up performance within the application. We've also covered how to create an app with Vue.js easily.
15. Servo

Servo is a prototype web browser engine that's written entirely in the relatively new systems programming language Rust. Notable improvements from its sponsor, Mozilla, include integrated components that aim to achieve better parallelism and performance with Firefox to make it a more stable browser.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.